Posts: 14
Threads: 3
Joined: Nov 2014
11-30-2014, 05:23 AM
(This post was last modified: 12-01-2014, 12:32 PM by Tygrin.)
Hey I just joined and made an intro thread! I was hoping someone could critique the stuff I been working on lately. I have done some stuff years ago and picked it up a month or so again, it's hard to start doing stuff but I am trying my best and really want to get better because I enjoy it a lot.









Sorry if I put too many on here, should I do one at a time next time? These are all made up for a friend and I's potential game for practice.
Edit: So yeah, any feedback whether it be the overall design, movement, color scheme, shading(which i'm awful at) is much appreciated! I have a lot more sprites and can even post my sheets here.
Edit 2: I guess i'll point out things I need help with too while I make this starter post. I think the grass is just okay, not sure what to do about the dirt if I should make it less "pebbly" or what.


My rock looks off too

Alternate color scheme of tiles put together with a sky, as I said before not sure what to do about the dirt, too distracting?

Also a major thing, since the game my friend and I are working on atm has physics where you can rotate objects, should I individually animate each rotation or just let the programming take over? Is there an easier way to get the lighting all on the appropriate location without having to animate it by hand? I want the physics to feel pretty smooth.
Anyway, thanks!
Posts: 2,914
Threads: 96
Joined: Dec 2009

If you're looking for suggestions with the rock, how about using anything but shades of grey? Using muted colors for the highlights and shading for the rock instead should give it a little more interest than anything between pure black and white would provide.
(02-27-2014, 07:31 PM)Gors Wrote: DO NOT BE AFRAID TO SUCK. DO NOT BE AFRAID TO SHOW YOUR SUCKY ART. I think this needs to go noticed to everyone, because sucking is not failing. Sucking is part of the fun of learning and if you don't suck, then you won't own at pixelart
it's ok to suck, sucking is not bad, just try and aim to always do your best!
Posts: 969
Threads: 35
Joined: Mar 2010
For the rocky ground tiles, I think you should make a few that are different so it's not so repetitive. Either that, or make it fade into a solid color. A straight pattern like that becomes an eyesore after a while.
Posts: 14
Threads: 3
Joined: Nov 2014
12-01-2014, 12:28 PM
(This post was last modified: 12-01-2014, 12:42 PM by Tygrin.)
(12-01-2014, 11:54 AM)E-Man Wrote: If you're looking for suggestions with the rock, how about using anything but shades of grey? Using muted colors for the highlights and shading for the rock instead should give it a little more interest than anything between pure black and white would provide.
(12-01-2014, 12:20 PM)Midi Wrote: For the rocky ground tiles, I think you should make a few that are different so it's not so repetitive. Either that, or make it fade into a solid color. A straight pattern like that becomes an eyesore after a while.
I'll try different color than grey for the rock :]
For the rocky ground tile, yeah good idea - but should I make a semi patterned 32x32 block instead of 1 solid color, just a block with less detail? I agree with the eyesore bit, it's a little too jarring to see that detailed pattern everywhere. I'll see what I can come up with. Going to post more sprites here too for critique.
Slightly Different color rock:



More Sprites:

















also it took me forever to make a tree, of all things. I am still unsure how I like it, I am using a low color amount for each sprite, like 5 shades per color and want the sprites a little more simplistic. Here is the tree I did so far, let me know what you think.

Edit: Also if you want to see even the really bad stuff here is one -

I was trying to make a mantis shrimp as an enemy, they are very colorful and hard to do, most of my blocks are 32x32 or 64x so fitting in all that detail in a small space was difficult.
All the feedback has been very useful 
Posts: 14
Threads: 3
Joined: Nov 2014
Well I did some minor variation on the basic ground/dirt tiles. 5 variants total, I could go for more, how many? Also it does break it up a bit but should I even design more differently shaped rocks? I just had them rearranged for more consistency but I just want to know all of your opinions.

Posts: 969
Threads: 35
Joined: Mar 2010
Adding different shades and rock density already improved it a great deal. I don't think you need different shapes; what you've got now fits well together.
Posts: 880
Threads: 23
Joined: Jul 2011
12-01-2014, 05:37 PM
(This post was last modified: 12-01-2014, 10:23 PM by Zadaben.)
![[Image: 0QNR9yV.png]](http://i.imgur.com/0QNR9yV.png) (Updated with a shiny new drill  )
I made an edit of one of your sprites
he's a neat little bugger with a nice, simple design, nice work
Okay so, first thing's first, when spriting it's important to keep your colors in check, not only does a sprite appear more clean when it has less colors, it becomes easier to manage and animate, because you can manage your colors more easily. Secondly, it's important that the difference between each color is enough so that they don't blend into each other so much that you can't even see the shading, so high contrast is essential. Additionally, it's generally not ideal to make lighter/darker shades just by sliding up and down the ramp, there is a technique that Eman can tell you all about called hueshifting, where you change colors across the spectrum as you go from dark to light or vice versa, there are resources here on that so I won't get too detailed, but it's something you should definitely look into.
Another thing I changed in my edit was the light source, you didn't have a very clear one, the legs and eye were lit from our left and the drill was lit from the right. I chose to shade the entire thing from the left.
You're doing some good work, but you should slow down a bit and sprite one thing at a time, it doesn't have to be this drill bug guy, but try picking one thing to work on before hurrying to make more sprites.
Posts: 14
Threads: 3
Joined: Nov 2014
12-01-2014, 11:16 PM
(This post was last modified: 12-01-2014, 11:28 PM by Tygrin.)
(12-01-2014, 05:37 PM)Zadaben Wrote: ![[Image: 0QNR9yV.png]](http://i.imgur.com/0QNR9yV.png) (Updated with a shiny new drill (Updated with a shiny new drill  ) )
I made an edit of one of your sprites
he's a neat little bugger with a nice, simple design, nice work
Okay so, first thing's first, when spriting it's important to keep your colors in check, not only does a sprite appear more clean when it has less colors, it becomes easier to manage and animate, because you can manage your colors more easily. Secondly, it's important that the difference between each color is enough so that they don't blend into each other so much that you can't even see the shading, so high contrast is essential. Additionally, it's generally not ideal to make lighter/darker shades just by sliding up and down the ramp, there is a technique that Eman can tell you all about called hueshifting, where you change colors across the spectrum as you go from dark to light or vice versa, there are resources here on that so I won't get too detailed, but it's something you should definitely look into.
Another thing I changed in my edit was the light source, you didn't have a very clear one, the legs and eye were lit from our left and the drill was lit from the right. I chose to shade the entire thing from the left.
You're doing some good work, but you should slow down a bit and sprite one thing at a time, it doesn't have to be this drill bug guy, but try picking one thing to work on before hurrying to make more sprites.
It's beautiful! haha Yeah I am trying to keep the colors at a minimum but yeah the colors were very close to eachother. Hueshifting huh? Well I draw in mspaint vista and yeah I just use the slider up and down, do you mean go left and right into another color? I'll look into it thanks 
Also yeah, I did kind of rush on some stuff, my friend is programming and wanted a lot of sprites so I made as many as I could. I'll give them a little more care. Yeah you made the colors pop quite a bit, when I started I wasn't sure if I wanted to make such a bold difference but from your example I like it, I'll probably have to overhaul a lot of my sprites now though. How many colors should I stick to for a basic clean style? I am using 4-5. Thanks a lot btw, been hoping to get some advice like this :]
Edit: Also is there any faster ways to do these things with programs, I mean I pretty much only use mspaint vista, but I have photoshop and graphics gale at my disposal.
Posts: 8,812
Threads: 131
Joined: May 2008

12-03-2014, 03:03 AM
(This post was last modified: 12-03-2014, 08:22 AM by Vipershark.)
(12-01-2014, 11:16 PM)Tygrin Wrote: Hueshifting huh? Well I draw in mspaint vista and yeah I just use the slider up and down, do you mean go left and right into another color? I'll look into it thanks 
Yup!
I'm going to quote an old post of mine that I made about this:
Quote:I'll bring up SchAlternate's gems again.
![[Image: rup.PNG]](https://dl.dropboxusercontent.com/u/94723731/Cyborg%20Resistance%20Stuff/rup.PNG)
Note how the yellow gem goes from a dark brownish yellow with a hint of orange up to a nice golden yellow, to a soft bright yellow.
Note how the green gem goes from a dark brownish green and then ramps up to a soft yellowish green.
Note how the teal gem goes from a dark blue-ish turquoise to a light greenish teal.
Let's take your red gem as an example.
![[Image: 21q1.png]](http://imageshack.us/a/img24/1086/21q1.png)
Look at the color picker in paint. What you've done is simply move the color selector up and down, but you haven't changed your hue at all. For each of your shades, the hue is still zero, which is a flat red.
What you need to do, in addition to changing saturation (up and down on the color picker) and brightness (up and down on the slider), is move left and right on the color picker to change your hue as well.
Darker shades hue shift to cooler colors, while brighter shades hue shift to warmer colors.
In the case of red, you can hueshift down to, say, the purple region for dark shades, while your light shades can hueshift up as high as orange or yellow.
You need to use all three axes of movement (left/right, up/down on hue/saturation grid plus up/down on brightness slider) to pick colors that work well, not just one or two.
![[Image: hueshift_zps2a4790aa.png]](http://i38.photobucket.com/albums/e140/Vipershark/hueshift_zps2a4790aa.png)
I guess the easiest way to describe it is that you almost want to be moving diagonally on the grid to pick the general area for each shade and then using the brightness slider for fine tuning, but every palette is different so that might not always apply.
Colors are three dimensional and have axes of Hue, Saturation, and Luminosity. If you only change your colors on only one or two of these axes and not all three, your colors will look flat and dull because they're quite literally two (or one) dimensional.
Some day I'll get around to writing a more in-depth explanation of this...
Posts: 14
Threads: 3
Joined: Nov 2014
12-03-2014, 10:30 AM
(This post was last modified: 12-03-2014, 10:52 AM by Tygrin.)
It's a great explanation :] I'll be doing that from now on, right now though I am going to have to see how much hue shifting i'll need to do, I don't want to overdo it for some sprites.
Just an example;
Edit: So I went to try it for one of my sprites, which is just a tree. From left to right is my process.

1 has no hue shifting at all.
2 I felt like I did it too much to the leaves, but I wanted your opinions
3 I felt like the colors were easier on the eyes and looked a bit more alive so I continued that.
4 Trying different bark color, wasn't too happy.
5 Looks okay, but a bit paler than I intended.
6, I think looks okay, should I go for a more rich color though? I didn't move the hues very far at all.
Edit2: Just wanted to see if I am on the right track 
Posts: 969
Threads: 35
Joined: Mar 2010
I like that last one best. The bark has good contrast, and the colors look very natural.
Posts: 14
Threads: 3
Joined: Nov 2014

All the 1st examples have 0 hue shifting.
For the rocks, the third one the hue change was hardly changed at all, I couldn't get it to look right. You recommend changing the hue for this but yeah I guess it really depends how much for certain objects, I don't want my regular stones turning bright red like a strawberry or anything.
The little robot guy, I still wanted him like bronzey-gold color, I ended up just gold plating him by accident then the 3rd one I can hardly see a difference. Same problem with the rocks, I guess it's just trial and error unless someone can come up with a cool example for it. A Bronzey kind of metal color.
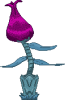
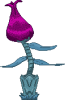
The Alien Flower thing, I think the leaves and body look better, the flower pod itself I think looks okay, it isn't as vibrant but maybe that is a good thing? The original color honestly hurts my eyes a bit haha, maybe make it a bit more bright red?
Tree example from before.
Posts: 14
Threads: 3
Joined: Nov 2014
Made some new sprites.
Original tiles:


New tiles:


I think it fits the style of the game i'm working on better.
and some brand new stuff;



I like how the mushroom came out, things are a little more lively with the advice I got here :]
Posts: 8,812
Threads: 131
Joined: May 2008

![[Image: BVFjSM4.png]](http://i.imgur.com/BVFjSM4.png)
I took a stab at your mushroom.
I changed all but one of your red shades and added some slight hue shifting which I think makes it look a bit more vibrant as well as gave the outline on the lower white part a lot more contrast.
If you don't mind, could you not save your sprites with transparent backgrounds, please?
Paint doesn't play well with transparent (or 0,0,0 black or 255,255,255 white) backgrounds and can be really annoying when editing sprites.
Instead I recommend using a nice desaturated hue which appears nowhere else in your sprite so that it's easy on the eyes.
I'd also ask you to use an image host instead of attachments but I'm not allowed to ask people to do that anymore... >.>
Posts: 14
Threads: 3
Joined: Nov 2014
12-05-2014, 03:03 PM
(This post was last modified: 12-05-2014, 03:24 PM by Tygrin.)
(12-05-2014, 05:14 AM)Vipershark Wrote: ![[Image: BVFjSM4.png]](http://i.imgur.com/BVFjSM4.png)
I took a stab at your mushroom.
I changed all but one of your red shades and added some slight hue shifting which I think makes it look a bit more vibrant as well as gave the outline on the lower white part a lot more contrast.
If you don't mind, could you not save your sprites with transparent backgrounds, please?
Paint doesn't play well with transparent (or 0,0,0 black or 255,255,255 white) backgrounds and can be really annoying when editing sprites.
Instead I recommend using a nice desaturated hue which appears nowhere else in your sprite so that it's easy on the eyes.
I'd also ask you to use an image host instead of attachments but I'm not allowed to ask people to do that anymore... >.>
Ah, looks good! Yeah I felt like the contrast of the outline wasn't so great either after I made it. I hueshifted the red colors too but I guess not in the right direction or far enough for a dramatic impact  Is there a certain kind of 'movement' you take or direction generally or is it just shifting til you feel the color looks good?
Also, sorry - I make them transparent so I can plop them into Unity Pro but i'll just save a non transparent version here I guess. I'll host them somewhere else then.
|










 My rock looks off too
My rock looks off too









![[+] [+]](images/collapse_collapsed.png)


![[Image: 0QNR9yV.png]](http://i.imgur.com/0QNR9yV.png) (Updated with a shiny new drill
(Updated with a shiny new drill  )
)![[Image: Little_lamp_in_dark_room.jpg]](http://fc09.deviantart.net/fs4/i/2004/228/2/3/Little_lamp_in_dark_room.jpg)



![[Image: 21q1.png]](http://imageshack.us/a/img24/1086/21q1.png)
![[Image: hueshift_zps2a4790aa.png]](http://i38.photobucket.com/albums/e140/Vipershark/hueshift_zps2a4790aa.png)
![[Image: ndsMEF0.gif]](http://i.imgur.com/ndsMEF0.gif)
![[Image: sig.gif]](http://backloggery.com/vipershark/sig.gif)

![[Image: BVFjSM4.png]](http://i.imgur.com/BVFjSM4.png)